- 浏览: 65059 次
- 性别:

- 来自: 北京
-

最新评论
-
coosummer:
推荐使用http://buttoncssgenerator.c ...
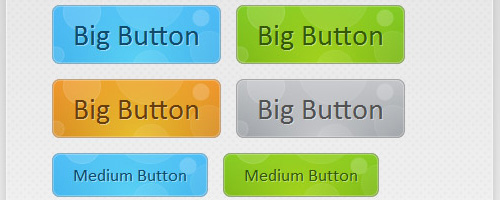
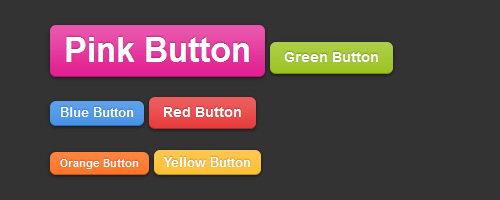
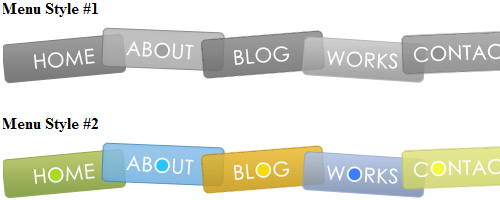
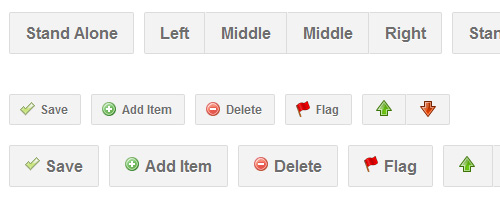
13 个 CSS 按钮的教程和技术展示 -
bellyoung:
女程序员的职业规划 -
月亮不懂夜的黑:
貌似没有效果啊 。
使用jQuery Ajax功能的时候需要注意的一个问题 -
ogood123456:
ST很强大。给大家推荐个:http://www.wpf100. ...
Sencha Touch 1.1培训教程第一章:移动应用现状 -
flyingsir_zw:
可以给个源码联系不.flyingsir.zw@gmail.co ...
android UI进阶之弹窗的使用(2)--实现通讯录的弹窗效果


















相关推荐
1、 在首页中,包含导航、轮播图、特色介绍、产品介绍、用户信息获取和尾部等至少6个模块 全部包含,并额外新增产品展示,一键回到顶部按钮 2、 页面可以使用伪类实现交互效果 伪类即鼠标与元素交互时产生的效果,...
详尽操作教程,快速掌握建站技巧 模板统 :全行业精致网站模板,免费使用 推广系统:对接B2B供求平台,免费发布产品信息 免费SEO:全站SEO,极致搜索引擎优化体验 投票系统:收集海量数据,了解客户心声 配送服务:...
通过HTTPRequest,一个web页面可以一个请求到web器并且接受web器返回的信息(不用重新加载页面),展示给用户的还通一个页面,用户感觉页面刷新,也看不到到Javascript后台进行的请求和接受响应。 7、AJAX请求总共有...
只是一个需要简单的留言墙功能,输入用户名称和留言内容,点击发送按钮,即可完成留言。已有相关博客教程:https://blog.csdn.net/peng_YuJun/article/details/123963443 一、前端:网页页面内容分为上下两部分,...
jQuery详细教程,讲解很透彻, ...<p>W3School - 领先的 Web 技术教程站点 在 W3School,你可以找到你所需要的所有网站建设教程。 请点击这里 jQuery fadeTo() 演示简单的 jQuery fadeTo() 函数。 ...
本教程的目的是展示如何将规律的列表菜单变成一个较小的显示下拉菜单。 这个技巧在由许多链接组成的导航上非常有用,例如下面的截图,可以将所有按钮压缩成一个优雅的下拉。 二、Nav HTML标记 XML/HTML Code复制内容...
本书是一本全面介绍网页设计与制作技术,以及JavaScript脚本编程和Web数据库应用技术的教程。它以目前最流行的网页设计三剑客Dreamweaver 8、Fireworks 8、Flash 8作为技术支持,由浅入深,系统地介绍了网页的构思、...
W3C联盟系统是一个收集展现web技术教程等系统,完美的展现给用户最好的简单学习一的一面,布局等优化借鉴了菜鸟教程的精华,在线调试预览 用户体验放到第一位,非常符合当代站长的阅读学习等,主要使用功能等在详细...
2.1.6 CSS和canvas 24 2.1.7 浏览器对HTML5 Canvas的支持 25 2.2 使用HTML5 Canvas API 25 2.2.1 检测浏览器支持情况 25 2.2.2 在页面中加入canvas 26 2.2.3 变换 28 2.2.4 路径 30 2.2.5 描边样式 32 2.2.6 填充...
2.1.6 CSS和canvas 24 2.1.7 浏览器对HTML5 Canvas的支持 25 2.2 使用HTML5 Canvas API 25 2.2.1 检测浏览器支持情况 25 2.2.2 在页面中加入canvas 26 2.2.3 变换 28 2.2.4 路径 30 2.2.5 描边样式 32 2.2.6 填充...
2.1.6 CSS和canvas 24 2.1.7 浏览器对HTML5 Canvas的支持 25 2.2 使用HTML5 Canvas API 25 2.2.1 检测浏览器支持情况 25 2.2.2 在页面中加入canvas 26 2.2.3 变换 28 2.2.4 路径 30 2.2.5 描边样式 32 2.2.6 填充...
2.1.6 CSS和canvas 24 2.1.7 浏览器对HTML5 Canvas的支持 25 2.2 使用HTML5 Canvas API 25 2.2.1 检测浏览器支持情况 25 2.2.2 在页面中加入canvas 26 2.2.3 变换 28 2.2.4 路径 30 2.2.5 描边样式 32 2.2.6 填充...
W3C联盟系统是一个收集展现web技术教程等系统,完美的展现给用户最好的简单学习一的一面,布局等优化借鉴了菜鸟教程的精华,在线调试预览 用户体验放到第一位,非常符合当代站长的阅读学习等,主要使用功能等在详细...